
If you want to transfer your website from one host to another, there are some things that you need to do first. They include backing up the website, moving your files and changing your DNS to point to the new host.
To do this, contact your new hosting company and change your domain's nameservers so they point at their server. The process can take anywhere between a few minutes and a day depending on the speed of your new host.
After setting up the new servers, you will be able to transfer all of your site's databases and files. Depending on how structured your site is, this task can be quick and simple. FileZilla and other FTP clients can be used for transferring static HTML sites.

You'll have to import your database from your old host into your new one if you are moving dynamic sites. This can either be done through phpMyAdmin or using the tools provided in cPanel.
Your new hosting Account
Once the transfer is complete, you will need to create an account with your new host. This will allow you to gain access to your website and manage it with a username and password. You can do this from the control panel of your new host or by contacting their customer support team.
Transferring your domain
If your domain was already registered at DreamHost you can use the authorization code EPP/transfer provided by your old registrar. This code can be found on the transfer service page at your current registry or in your Control Panel under the Domains tab. If not, contact your new registry for help.
Get your new IPS Tag
If you are transferring your domain from DreamHost to a different registrar, you will need to get your new registrar's IPS tag. It should be located on your current registrar's "transfers" page or under your "Domains" section, under the IPS tab.

Alternatively, contact the new registry and ask them to email you your IPS Tag. Clarify that this is not a change of registration but a transfer of a domain.
Test your website
Test it to ensure that everything is working as expected before you switch the DNS of your website to the new host. This will allow you to identify any issues with your new host. You should test all of your internal links, menus, and smaller details to ensure that they are all functioning properly.
Backups and databases
Once your domain has moved to your new hosting provider, it's a great idea to make a backup of any data that may not be accessible for the next couple days. Cloudflare is one way to make it easy.
FAQ
How much does it cost to build a website?
This question will depend on your goals for your website. Google Sites, for example, might not be necessary if you are merely looking to share information about your business or yourself.
You will likely need to spend more if you want to attract people to your site.
The best option is to use a Content Management System, such as WordPress. These programs allow you to create a website without knowing anything about programming. You won't be hacked because these websites are hosted by third parties.
Squarespace is another service that can be used to build websites. There are a number of plans available, with prices ranging from $5 per Month to $100 Per Month depending on the features you wish to add to your website.
How Much Does It Cost to Make An Ecommerce Site?
This depends on your platform and whether you hire a freelancer or go through a service provider. Most eCommerce sites start at around $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
If you're planning on using a template, you probably won't pay more than $5,000. This includes any customizations you may need to match your brand.
Where can I find freelance web developers?
Freelance web designers and developers are available in many locations. Here are some of the best options:
Freelance sites
These sites provide job listings for freelance professionals. Some sites require specific skills, while others may not care about the type of work that you do.
Elance, for example, offers high-quality jobs as programmers, graphic designers, translators and editors, project managers and many other positions.
oDesk also offers similar features, but focuses more on software development. They have job opportunities in PHP. Perl. Java. C++. Python. JavaScript. Ruby. Android. And.NET developers.
Another good option is oWOW. Their website focuses on web and graphic designers. They also offer video editing, writing, programming, SEO, social media marketing, and many other services.
Forums online
Many forums let members post jobs and advertise. DeviantArt, for web developers, is one example. If you search "web developer" in the search bar, you will see a list of threads where people are looking for someone to help them with their websites.
What Kinds Of Websites Should I Make?
Your goals will determine the answer to this question. You may choose to sell products online if you want to build a website. This can only be achieved by building a solid eCommerce website.
Blogs, portfolios, forums, and other types of websites are also popular. Each of these requires different skills and tools. To set up a blog for instance, you'll need to learn about blogging platforms like Blogger and WordPress.
When you choose a platform, you will also need to figure out how to customize the look of your site. There are many themes and templates that you can use for free.
Once you have decided on a platform, you are able to start building your website by adding content. You can add images and videos to your pages.
You can publish your website online once you have launched it. Visitors can view your site online once it has been published.
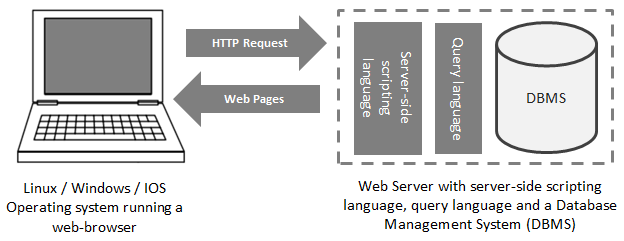
What is a "static website"?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Static sites have become increasingly popular because they require less maintenance. Static sites are easier to maintain and update than fully-featured websites with multiple components (such as blogs).
They load also faster than their dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
A static website is more secure than its dynamic counterparts. Static websites are much harder to hack than dynamic ones. Hackers can only access the data contained in a database.
There are two main options for creating a static website.
-
A Content Management System (CMS),
-
How to create a static HTML website
It depends on what your needs are. If you're new to creating websites, I recommend using a CMS.
Why? Because it gives you complete control over your website. You don't need to hire someone else to help you set it up. Upload files to the web server.
It is possible to still learn how code can be used to create static websites. You'll have to invest time learning how programming works.
How do I choose a Domain Name?
It is crucial to choose a great domain name. It is essential to have a unique domain name. People will not be able find you when they search your product.
Domain names should be simple, short, easy-to-remember, relevant to your brand and unique. Ideal domain names are something people would type into their browser.
Here are some ways to choose a domain name.
* Use keywords related your niche.
* Avoid using hyphens (-), numbers and symbols.
* Don't use.net or.org domains.
* Don't use words that have been used before.
* Avoid using generic terms like "domain"/website.
* Make sure it's available.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
Two methods can be used to become a UI developer:
-
You can complete school to earn a degree for UI Design.
-
You can go freelance.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes psychology, computer science, marketing, art, and business.
You can also attend classes at state universities and community colleges. Some schools offer free programs; others charge tuition fees.
After graduating, you'll need to find employment. If you are going to be working for yourself, you will need to build your client list. It is vital to build a network of professionals so they are aware that you exist.
There are many opportunities to intern for companies that specialize on developing web applications. Many companies employ interns to gain practical experience before hiring full time employees.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a great idea to email your portfolio to potential employers.
You will need to market your services as a freelancer. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters look for qualified candidates to fill specific positions.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
Freelancers are not required by law to sign any long-term agreements. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer working directly for clients and not through agencies. Although this may sound great, many lack the necessary skills.
Agency workers typically have extensive knowledge of the industry they're working in. They also have access to specialized training and resources that allow them to produce high-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
However, the disadvantage of working with an agency is not having direct contact with your employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
Also, you must have excellent communication skills both verbally and in writing.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This involves understanding what information visitors need and how the site should function.
Wireframes can also be created by UI developers using a variety o tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
Online wireframe templates make it simple to create your own wireframes.
Some designers only focus on UI design. Others combine UI and graphic design.
Photoshop is a popular software used by graphic designers for editing images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is vital to consider all aspects in the web design process.
This includes research, planning and prototyping.
Research – Before starting any new project, it is important to conduct extensive research.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding – Coding is the art of writing computer codes.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
Some companies require only wire frames, others require complete prototypes.
You might be required to do certain tasks, depending on what type of project it is.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
A portfolio is an important component of any freelancers' arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
Online portfolios can help you do this.
You can find similar websites to yours online to help you get started.
You can then search these websites to find out which one offers its services.
Once you've identified the best practices, it is time to start implementing them.
It's also beneficial to include links within your resume to your portfolio.