
It is possible to move WordPress manually in certain situations, like when you change hosts or domains. You can usually use Duplicator Pro, a plugin that allows you to do this.
It's important to back up your site's database and files before you start the migration. This will be helpful if you encounter any problems.
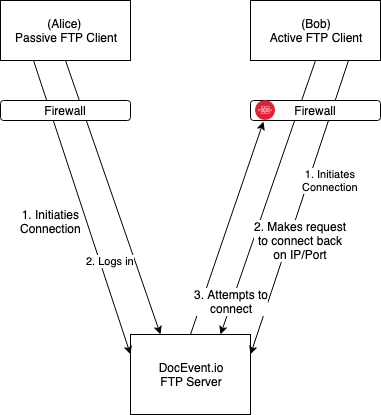
You will need to first create a back-up of your server, using an FTP application. FileZilla or an SFTP client can be used to create a backup.
Next, you need to move the wpcontent folder and database from your old hosting account to your new one. This will take some time, so be patient.
Before you start, make sure to check that your host is allowing manual migrations and has all the necessary tools to do so. You'll have to find another hosting company that allows manual migrations if yours does not.

It's vital to update the permalinks after you migrate your site. You can then be sure that all links to posts and pages will work. If you don’t, your site might display a "404" error or images won't be displayed correctly.
You should also check your SEO ranking. Be careful, because altering core files and database settings could affect your search ranking.
After that, you will need to set up your MySQL database with your new hosting provider. You can do it in cPanel and through the web host's management panel. You'll then need to upload the.sql files that contain the data.
Now that you've created the database, you'll want to change its name and username to match those of your new site. This will enable you to access content on your site from the new host and any other users who have been granted access.
The domain name for your new site will also need to be added to the hosts file on your computer. You can then access your website from a particular IP address. This is useful if you want to access it from another network or location.
If you need help, ask your webhost or domain registrar. They can provide you with instructions and tips.

Once you are done, make sure that the URL of your site and its domain name work properly. If you're moving to a new host, this will take up to 48 hours for the DNS to propagate.
Lastly, make sure you remove all the content on your site that is no longer needed or wanted. This can include any unused themes and plugins, as well as any user accounts you no longer need to keep.
Your new WordPress site will be ready once you complete all the steps!
FAQ
What is a responsive website design?
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD aims to ensure that every user who views a site is able to view it on any screen size.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
A responsive website will adapt its layout to suit the device it is being viewed on. The site will display exactly the same way on a laptop as if it were viewed on a desktop computer. It will look different if you view the page from your phone.
This means you can make a website that looks amazing on all types of devices.
Do I require technical skills to design or build my website?
No. All you need to understand HTML and CSS. You can easily find tutorials online that teach both HTML and CSS.
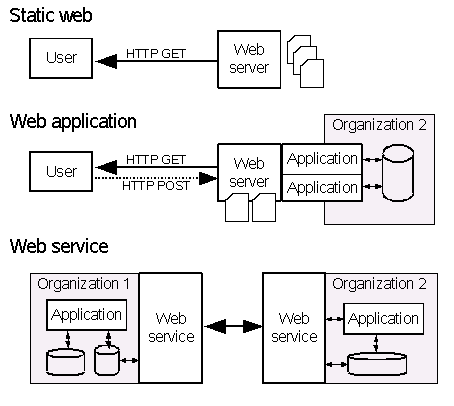
What is a website static?
A static website is possible to be hosted anywhere: Amazon S3, Google Cloud Storage or Windows Azure Blob storage. Rackspace Cloudfiles, Rackspace Cloud Files. Dreamhost and Media Temple. A static site can be deployed to any platform that supports PHP. This includes WordPress, Drupal Joomla! Magento PrestaShop, Magento and Joomla!
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Static web pages load faster since there are no requests between servers. Because of this, static web pages are often more suitable for smaller businesses that don’t have the resources or time necessary to manage a website.
How Much Does it Cost to Create an Ecommerce Website?
It all depends on what platform you have and whether or not you hire a freelancer. The average eCommerce site starts at $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
The average cost of a template will not exceed $5,000. This includes any customizations you may need to match your brand.
Can I Use A Template Or Framework On My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates include all of the code required to display the information on your webpage.
The following are some of our most-recommended templates:
WordPress - the most widely used CMS
Joomla - Joomla is another popular open-source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
Hundreds of templates are available for each platform, so finding the right one should be easy.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How do I get started in UI Design?
Two methods can be used to become a UI developer:
-
You can earn a degree in UI Design by going to school.
-
You can go freelance.
For you to be able to finish school, you must attend college or university. This covers art, business, psychology, and computer science.
You can also take classes at community colleges or state universities. Some schools offer no tuition, while some charge tuition.
After you graduate, you must find work. You must establish a client base if you want to work for yourself. It's important to network with other professionals, so they know you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns before they hire full-time staff.
Your portfolio will help to get you more work. You should have work samples and information about the projects you worked on in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
Freelancers need to promote themselves. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters often provide a briefing detailing the job requirements to the candidate.
As a freelancer, you are not required to sign any long-term contracts. If you want to move ahead, it's best to negotiate an initial payment.
Designers prefer working directly with clients over working through agencies. This may sound ideal but many people lack the skills.
Agency workers typically have extensive knowledge of the industry they're working in. They have access the right training and resources to ensure they produce high-quality results.
In addition to these benefits, agency workers usually receive a higher hourly rate.
The downside to working with an agency is that you won't have direct contact with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers create user interfaces and visual elements for websites.
They also ensure that the site meets users' needs.
This requires understanding what information visitors want and how the website should function.
Wireframes can also be created by UI developers using a variety o tools. Before beginning to design, they use wireframing.
It is easy to create your own wireframes using the online templates.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Graphic designers use software such as Photoshop to edit images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is crucial to consider all aspects when designing a website.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - The process of writing computer software code is called Coding.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing is the act of uploading files and making sure that the site can be accessed.
You will be required to study about other projects in order to work as a freelance UX/UI design.
One example is that some companies only need wire frames, while others need complete prototypes.
You might be required to do certain tasks, depending on what type of project it is.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
A communication skill is essential, both verbally or in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
This can be done online by creating a portfolio.
Find websites similar in your niche to get started.
Search these websites to view the details of each site.
Once you've identified the best practices, it is time to start implementing them.
It's also beneficial to include links within your resume to your portfolio.